
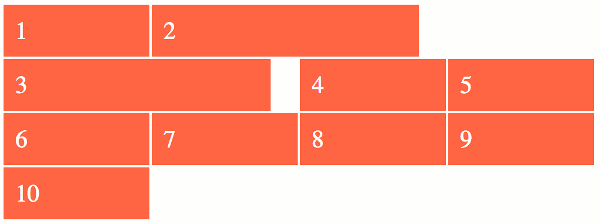
Tile design: Same sized columns with css flex and grid combo | html5 Referenz und Tutorials | Neuerungen | CSS 3 | Anleitung zum Programmieren von iPhone Apps

css - How to wrap grid item to full width with one column taking 2 spans in an auto-fit grid-column-template - Stack Overflow
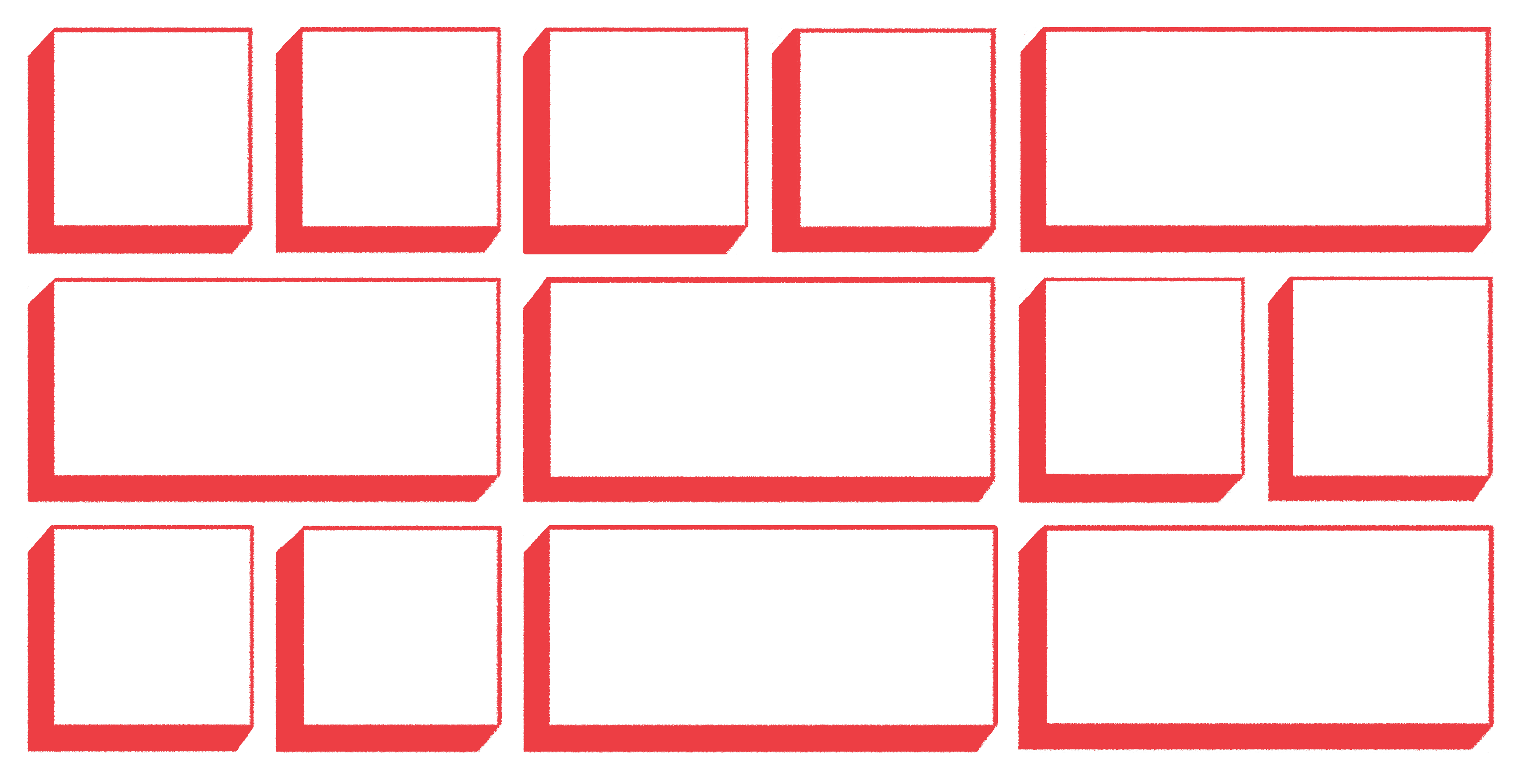
css-grid-2] Ability for grid items to automatically span rows and columns based on content size · Issue #1373 · w3c/csswg-drafts · GitHub