Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow
GitHub - CodingCatDev/lesson-9-angular-material-router-outlet: Angular Material Router Outlet with named routes and Lazy Loading

angular - How to apply css class to a component element when it's created by router-outlet? - Stack Overflow
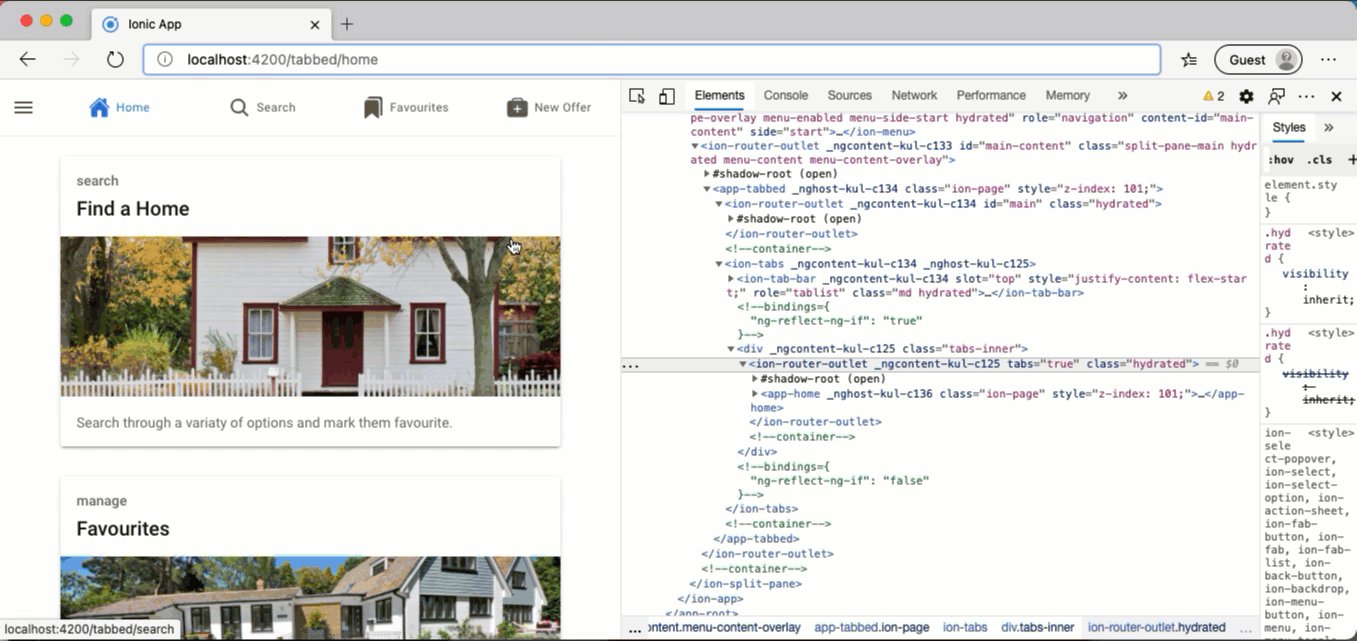
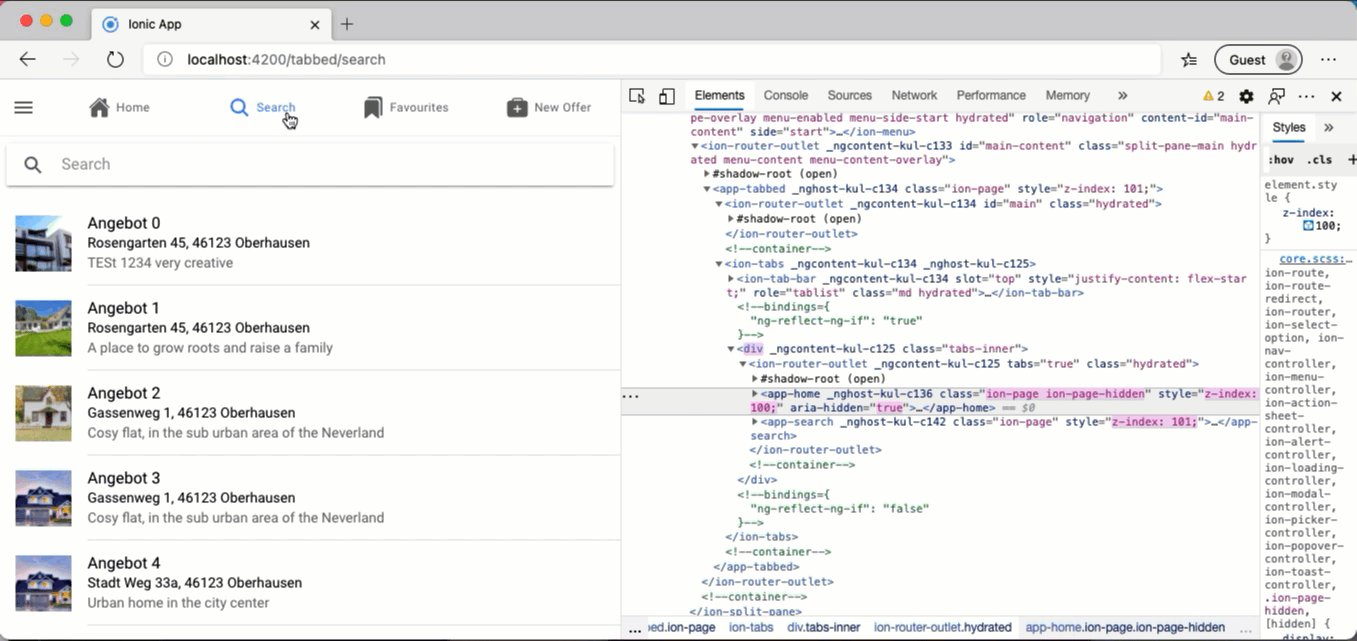
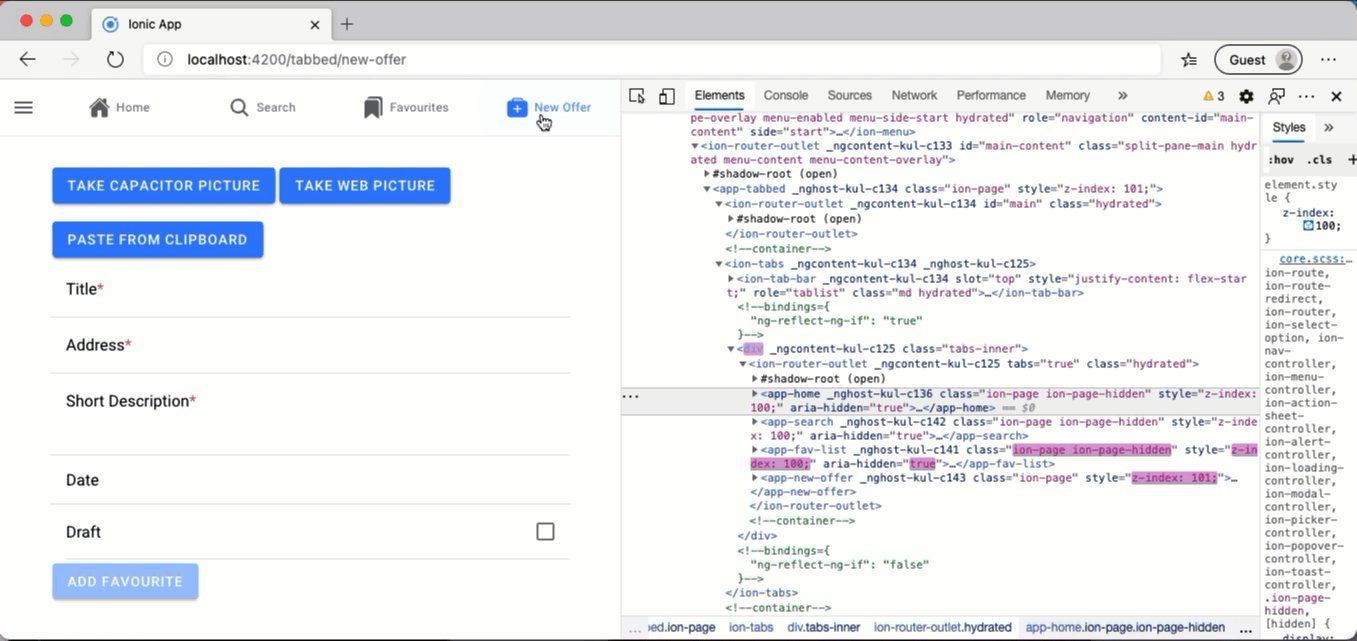
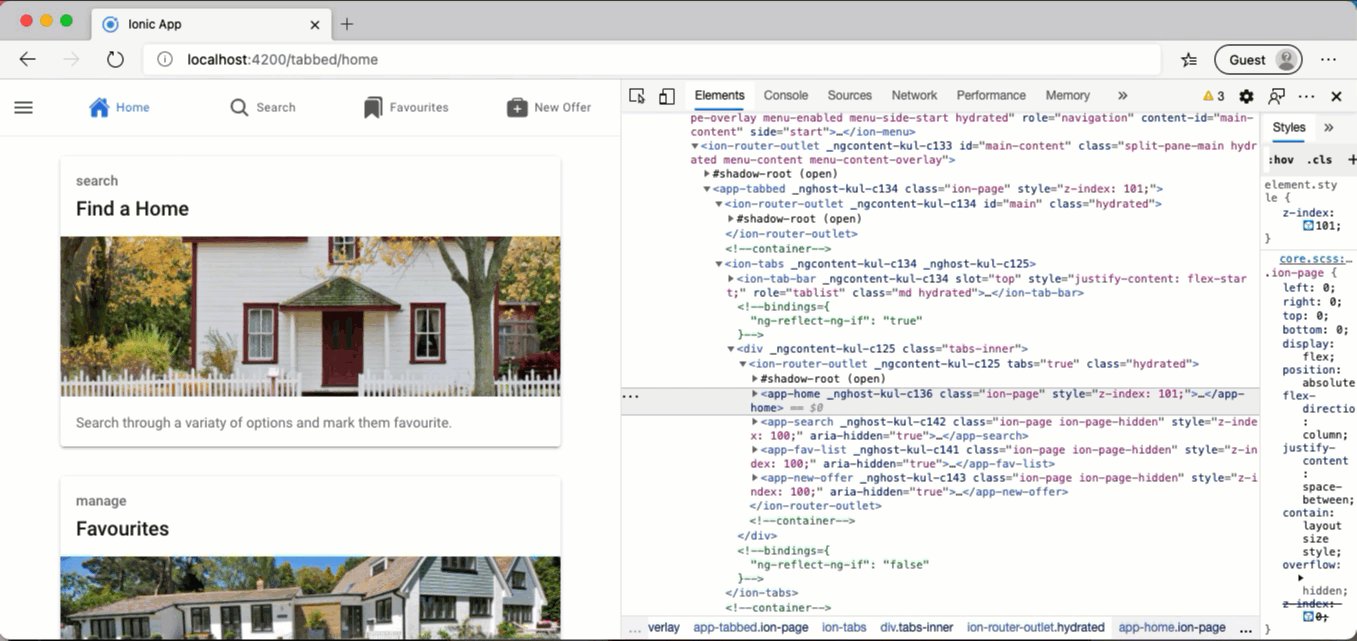
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub

Component or directive matching router-outlet element is out of the current Angular module's scope – IDEs Support (IntelliJ Platform) | JetBrains